引子kaiyun.com
正所谓:Hello Word 是才能员学任何一门说念话的第一个才能现实。这其实亦然一个可以的正响应,那奈何让学习鸿蒙 Next 更有成就感呢?底下就演示一下从零开采一个鸿蒙 Next 版的电子木鱼,主打即是一个笼统!

终了重心
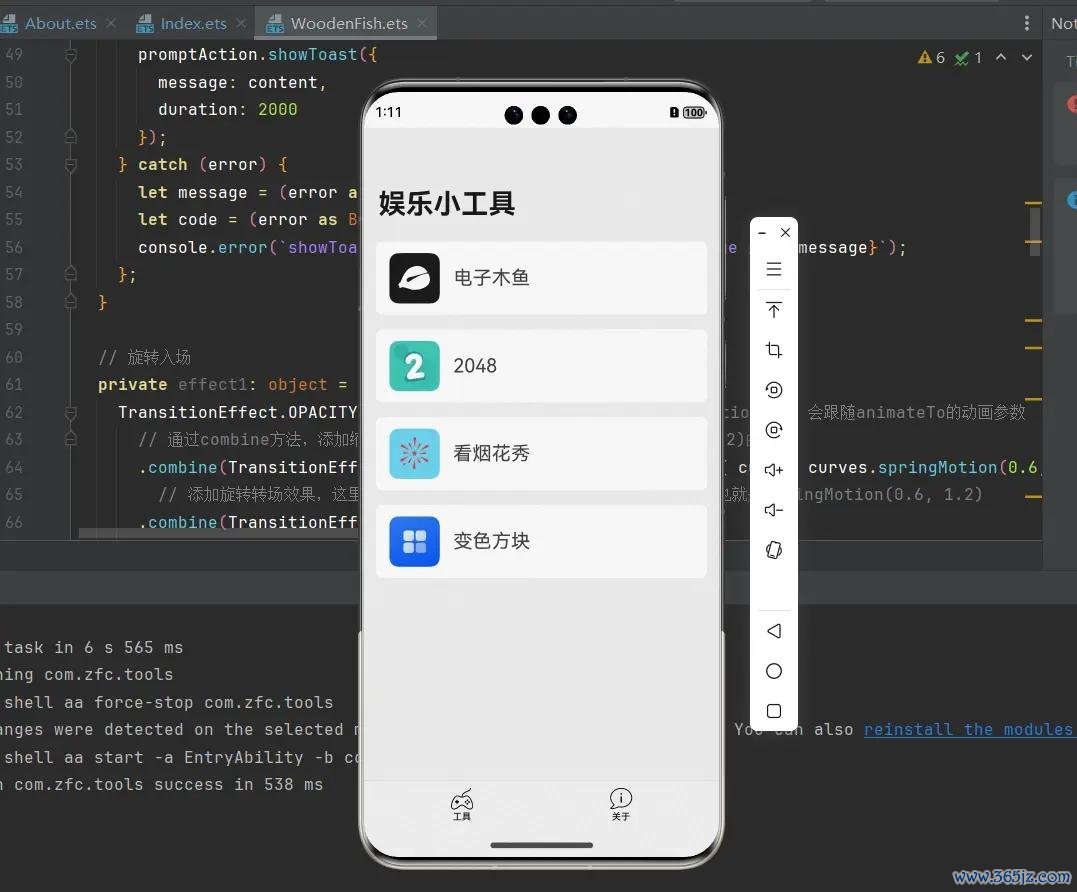
页面布局木鱼点击木鱼音效动画殊效自界说弹窗

起初现实
页面布局
ArkTS 界说了声明式 UI 形色、自界说组件和动态膨大 UI 元素的才能,和洽 ArkUI 开采框架中的系统组件相等关系的事件步伐、属性步伐等共同组成 UI 开采的主体。咱们底下要完成的主若是一个木鱼和开采按钮、自动按钮。
build() {Column() { HdNav({ title: '电子木鱼', showRightIcon: false, iconColor: $r('app.color.white'), titleColor: '#ffffff' }) Row() { Text(this.woodenType[this.type] + ':'+ this.score).fontSize(22).fontColor("#ffffff").width('100%').textAlign(TextAlign.Center) }.width("100%").height("8%") Row() { Image($r('app.media.setting')).width(25).height(25).margin(16).onClick(() => { if (this.dialogController != null) { this.dialogController.open() } }) }.width('100%') Row() { Image($r('app.media.foreground')).width(40).height(40).margin({left:8,top:5}) }.width('100%') .onClick(() => { this.handlePopup = !this.handlePopup }) .bindPopup(this.handlePopup, { message: '数据统计功能,正在完善中~', }) Row() { if (this.isPresent) { Text(this.woodenType[this.type] + ': ' + this.woodenFishNum).fontSize(16).fontColor("#ffffff").width('100%').textAlign(TextAlign.Center) .transition(this.effect) } }.width('100%').height('25%') .alignItems(VerticalAlign.Top) Row() { Image($r('app.media.muyu')) .width(this.isZoomed == true ? this.targetWidth * 1.2 : this.targetWidth * 1) .height(this.isZoomed == true ? this.targetHeight * 1.2 : this.targetHeight * 1) } .width('100%') .height('25%') .alignItems(VerticalAlign.Center) .justifyContent(FlexAlign.Center) Row() { Toggle({ type: ToggleType.Switch }) .onChange((isOn: boolean) => { if(isOn) { promptAction.showToast({ message: 'auto is on.' }) } else { promptAction.showToast({ message: 'auto is off.' }) } }) Text('自动' + this.woodenType[this.type]).fontSize(18).fontColor('#ffffff').height(40).margin({left: 10}) }.width('100%').height('10%').justifyContent(FlexAlign.Center)}.height("100%").backgroundColor('rgba(0, 0, 0, 1.00)')}
木鱼点击
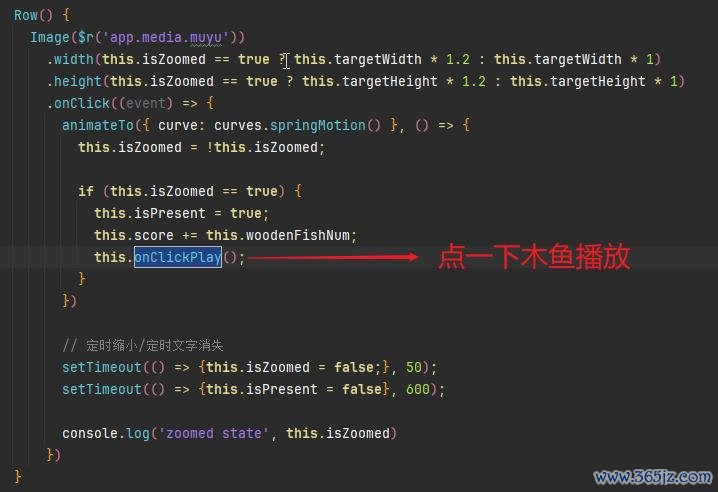
木鱼是一张图片,也即是给该图绑定一个点击事件,点击一次有三个算作需要实行:
木鱼有放大的规模有访佛好事翰墨的飞动好事数值的累加
而点击的时候要看到及时的规模,是以可以声明三个情景,通过 State 的修改,从而驱动 UI 更新,以下的 animateTo 是给域名的放大添加的一个平滑规模。
// 积分@State score: number = 0// 积分翰墨@State isPresent: boolean = false// 木鱼是否放大@State isZoomed: boolean = false// 木鱼UIImage($r('app.media.muyu')).width(this.isZoomed == true ? this.targetWidth * 1.2 : this.targetWidth * 1).height(this.isZoomed == true ? this.targetHeight * 1.2 : this.targetHeight * 1).onClick((event) => {animateTo({ curve: curves.springMotion() }, () => { this.isZoomed = !this.isZoomed; if (this.isZoomed == true) { this.isPresent = true; this.score += this.woodenFishNum; this.onClickPlay(); }})// 定时松开/定时翰墨清除setTimeout(() => {this.isZoomed = false;}, 50);setTimeout(() => {this.isPresent = false}, 600);})
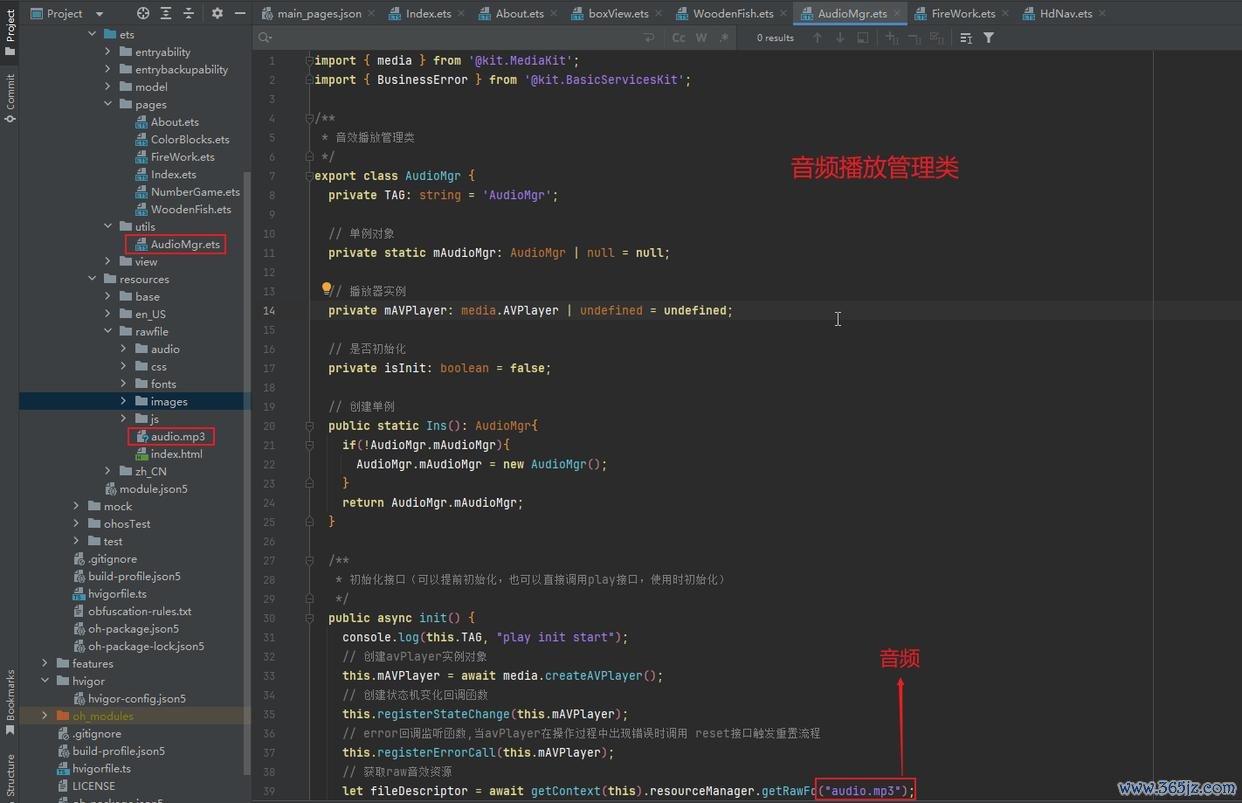
木鱼音效
木鱼音效是点击时的咚咚的声息,这里就要使用到 HarmonyOS Next 的音频职业。这里需要留意小数,神色运行预览无法播放,一定要模拟器或真机才可以调试音频的播放规模。

// 捐躯音效器具 onClickDestroy= ()=>{ AudioMgr.Ins().destroy(); console.log('audio', 'destroy'); } // 运变调音效器具 onClickInit = ()=>{ AudioMgr.Ins().init(); console.log('audio', 'init'); } // 播放指定音效 onClickPlay = ()=>{ AudioMgr.Ins().play(); console.log('audio', 'playing'); }

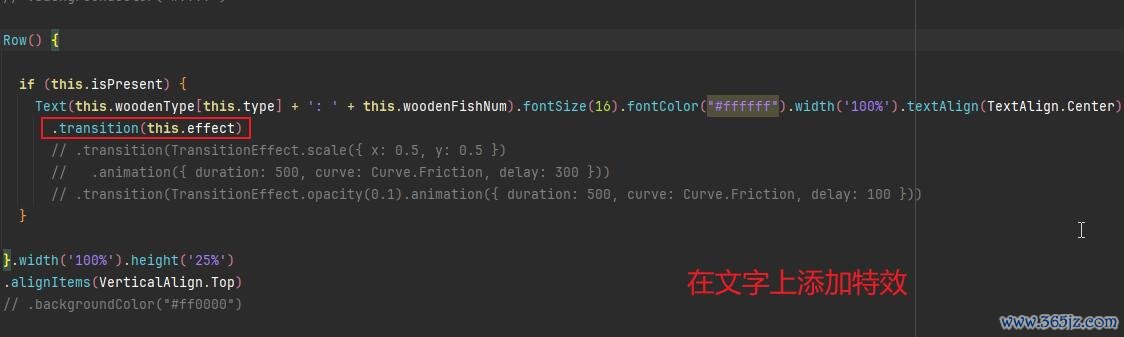
动画殊效
这里的动画规模主若是点击木鱼,从下网上飘出一个翰墨然后清除的殊效。在鸿蒙中可以通过 TransitionEffect 步伐添加规模,率先创建殊效,然后再翰墨上挂载。
// 上移入场殊效 private effect: object = TransitionEffect.OPACITY // 运转平常大小// 假定动画抓续技术为500ms .combine(TransitionEffect.scale({ x: 1, y: 1 }).animation({ curve: curves.springMotion(0.6, 1.2), duration: 0 })) // 进取平移150单元// 与上一步同期起初 .combine(TransitionEffect.translate({ x: 0, y: 400 }).animation({ curve: curves.springMotion(0.6, 1.2), duration: 10000, delay: 50 })) // 淡出至十足透明// 在平移收尾后起初淡出 .combine(TransitionEffect.opacity(0).animation({ curve: curves.springMotion(0.6, 1.2), duration: 1000, delay: 0 }));

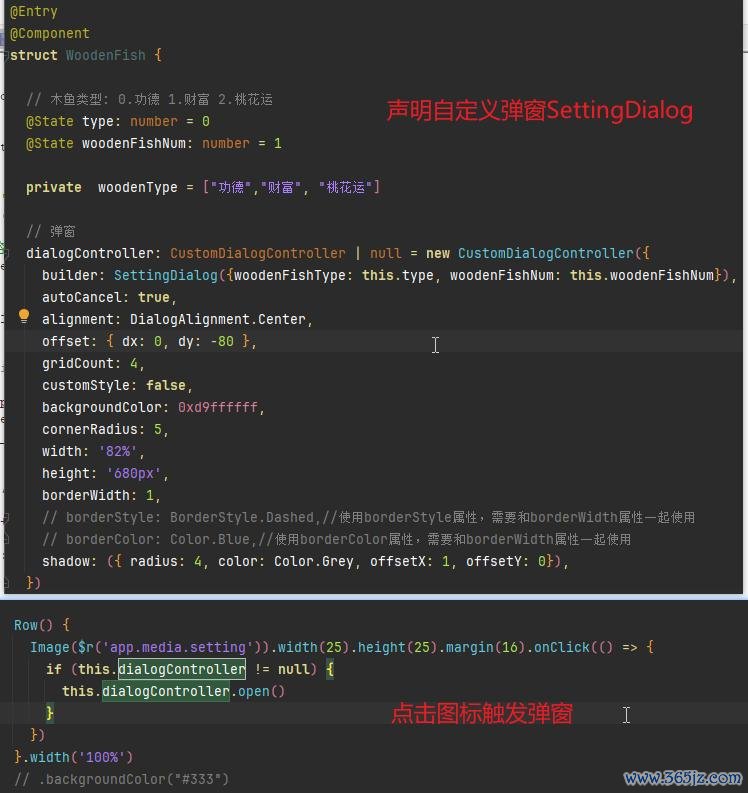
自界说弹窗
历程前边布局,事件绑定,音效播放,一个浅陋的电子木鱼其实仍是完成了。然则为了增添理由和后期膨大,这里再加一个开采功能,通过按钮大开确立项弹窗,开采包括:
类型选项 (好事、财气、桃花运等)音效选项 (多样解压的音效素材)皮肤处分 (木鱼的 UI 界面开采)数值修改 (对展示的累加数值作念自便修改)其他 (是否关闭音效,是否自动点击等)
// 弹窗层(UI开采-组件-自界说弹窗)@CustomDialogstruct SettingDialog { controller?: CustomDialogController // 父子组件双向同步,文档见 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-link-V5 @Link woodenFishType: number // 木鱼敲击的数值 @Link woodenFishNum: number build() { Column() { Row() { Text('愿望:').fontSize(17).fontWeight(600) Radio({ value: '好事', group: 'word' }).checked(true).onChange((isChecked: boolean) => { if(isChecked) { this.woodenFishType = 0 } }) Text('好事').fontSize(15) Radio({ value: '金钱', group: 'word' }).onChange((isChecked: boolean) => { if(isChecked) { this.woodenFishType = 1 } }) Text('金钱').fontSize(15) Radio({ value: '桃花运', group: 'word' }).onChange((isChecked: boolean) => { if(isChecked) { this.woodenFishType = 2 } }) Text('桃花运').fontSize(15) } .width('100%') .margin({bottom: 12}) .justifyContent(FlexAlign.Start) Row() { Text('数值:').fontSize(16).fontWeight(600) TextInput({text:'1'}).type(InputType.Number).width(180).onChange((value: string) => { this.woodenFishNum = parseInt(value) }) } .width('100%') .margin({bottom: 12}) .justifyContent(FlexAlign.Start) Row() { Text('音效:').fontSize(16).fontWeight(600) Toggle({ type: ToggleType.Switch }) } .width('100%') .margin({bottom: 12}) .justifyContent(FlexAlign.Start) Row() { Text('皮肤:').fontSize(16).fontWeight(600) Radio({ value: '默许', group: 'skin' }).checked(true) Text('木鱼').fontSize(15) Radio({ value: '悟空', group: 'skin' }) Text('黑悟空').fontSize(15) Radio({ value: '典韦', group: 'skin' }) Text('典韦').fontSize(15) } .width('100%') .margin({bottom: 12}) .justifyContent(FlexAlign.Start) }.padding({top: 28, left: 15}) }}
这里需要留意的是:父子组件的数据传递。因为自界说弹窗和木鱼是两个不同的组件,而点击弹窗中的比如类型切换或修改的数值,沿途要更新到木鱼组件的展示当中。
虽然鸿蒙也提供了 @Link 袒护器,用于与其父组件中的数据源分享相同的值,可以王人集上头代码和下方截图参考其用法。

写在背面
到这里,一个通用型的鸿蒙 Next 版电子木鱼就完成了。岂论是组件交互照旧布局都还好,唯独让我合计不稳当的是动画殊效。如果用这种情势终了电子烟花详情不成,是以下次将换一种步伐快速终了烟花秀kaiyun.com,以及页面间的跳转,待更新~